сайтов
Слайдер при помощи MIGX и источник файлов для MIGX
С помощью MIGX можно создавать динамические TV любого назначения. Для построения формы инпута и таблицы-превью заполненных полей используются правила в JSON-формате (сниппет сохраняет значение поля для ячейки в БД в JSON).
Навигация по статье:
- Настройка полей слайдера на MIGX
- Вывод слайдера на сайте
- Проверка MIGX (getImageList) на пустоту
- Источник файлов для MIGX
Настройка полей слайдера на MIGX
Первым делом устанавливаем пакет MIGX. Для того, чтобы создать слайдер в TV нам будут необходимы несколько полей, например:
- Изображение;
- Ссылка;
- Заголовок;
- Описание;
- Статус (активный/неактивный)
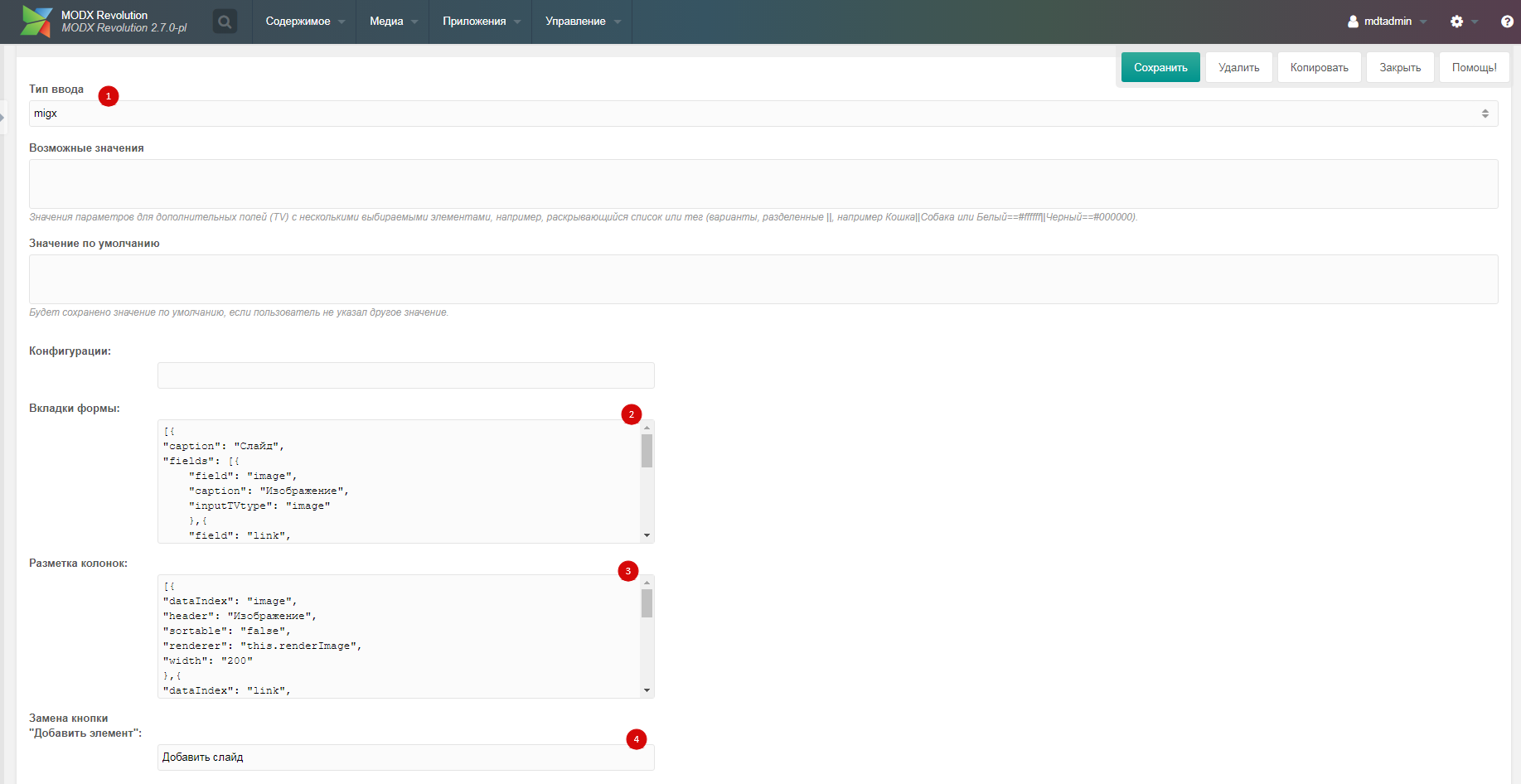
И так, создаем TV с именем, например "slider". Указываем тип "migx" (пакет MIGX должен быть уже установлен).
Далее настраиваем параметры.
Вкладки формы - это форма добавления одного элемента слайдера (одного слайда) в админке:
[{
"caption": "Слайд",
"fields": [{
"field": "image",
"caption": "Изображение",
"inputTVtype": "image"
},{
"field": "link",
"caption": "Ссылка"
},{
"field": "title",
"caption": "Заголовок"
},{
"field": "text",
"caption": "Описание",
"inputTVtype": "textarea"
},{
"field": "active",
"caption": "Отображать на сайте?",
"inputTVtype": "listbox",
"inputOptionValues": "Да==1||Нет==0"
}]
}]Здесь доступны интересные параметры:
inputTVtype - позволяет задать тип инпута согласно фреймворку ExtJS, на котором построена вся админка MODX, правда MIGX понимает не все типы.
inputTV - можно указать уже существующий TV инпут в качестве поля (нельзя использовать TV, уже используемый на странице). К примеру, можно указывать другие кастомные TV в связке с MIGX, например - https://modstore.pro/packages/photos-and-files/fastuploadtv.
inputOptionValues - это возможные типы TV, список доступных типов:
- Текст - "inputTVtype":"text"
- Текстовая область - "inputTVtype":"textarea"
- Текстовая область (мини) - "inputTVtype":"textareamini"
- Текстовый редактор - "inputTVtype":"richtext"
- Число - "inputTVtype":"number"
- Дата - "inputTVtype":"date"
- Изображение - "inputTVtype":"image"
- Файл - "inputTVtype":"file"
- Переключатели (radio) - "inputTVtype":"option", "inputOptionValues":"1==1||2==2"
- Флажки (checkbox) - "inputTVtype":"checkbox", "inputOptionValues":"1==1||2==2"
- Выпадающий список - "inputTVtype":"dropdown", "inputOptionValues":"1==1||2==2"
- Список (одиночный выбор) - "inputTVtype":"listbox", "inputOptionValues":"1==1||2==2"
- Список (множественный выбор) - "inputTVtype":"listbox-multiple", "inputOptionValues":"1==1||2==2"
- Устаревший список множественного выбора - "inputTVtype":"list-multiple-legacy", "inputOptionValues":"1==1||2==2"
- URL - "inputTVtype":"url"
- Тег - "inputTVtype":"tag"
- Авто-метка - "inputTVtype":"autotag"
- Электронная почта - "inputTVtype":"email"
Смотри подробнее про вкладки формы в документации - https://docs.modx.com/extras/revo/migx/migx.backend-usage#MIGX.Backend-Usage-Step2.1FormTabs
Разметка колонок - это отображение TV полей MIGX в админке ресурса:
[{
"dataIndex": "image",
"header": "Изображение",
"sortable": "false",
"renderer": "this.renderImage",
"width": "200"
},{
"dataIndex": "link",
"header": "Ссылка",
"sortable": "false",
"editor": "this.textEditor",
"width": "200"
},{
"dataIndex": "title",
"header": "Заголовок",
"sortable": "true",
"editor": "this.textEditor",
"width": "200"
},{
"dataIndex": "text",
"header": "Описание",
"sortable": "true",
"editor": "this.textEditor",
"width": "200"
},{
"dataIndex": "active",
"header": "Отображать на сайте?",
"sortable": "false",
"width": "200"
}]Смотри подробнее про разметку колонок в документации - https://docs.modx.com/extras/revo/migx/migx.backend-usage#MIGX.Backend-Usage-Step2.2GridColumns
Вывод слайдера на сайте
На сайте слайдер выводится при помощи встроенного в MIGX сниппета getImageList:
<ul>
[[getImageList?
&docid=`[[*id]]`
&limit=`6`
&tvname=`slider`
&where=`{"active":"1"}`
&tpl=`@CODE:<li><img src="[[+image]]" alt="[[+title]]"><p>[[+description]]</p></li>`
]]
</ul>
Все поля, которые мы настраивали во вкладках MIGX-TV, будут доступны по плейсхолдеру [[+имя-поля]]. Их можно указать в чанке для &tpl или через @CODE:, как в примере.
В вызове можно указать параметр &wrapperTpl для проверки на пустоту, об этом ниже.
Все доступные параметры сниппета getImageList можно посмотреть в документации - https://docs.modx.com/extras/revo/migx/migx.frontend-usage#MIGX.Frontend-Usage-Properties.
Проверка MIGX (getImageList) на пустоту
Бывает задача, когда getImageList нужно вывести в блок со стилями (отступы, заголовки, рамки, фон и т.п.) и если блок не заполнен, то полностью скрывать блок. Так как же проверить заполненность TV, если в TV с типом migx всегда пишется значение JSON-разметки?
Выход прост - проверяем через модификатор вывод самого getImageList через плейсхолдер [[+output]] в чанке-обертке и указываем чанк через параметр &wrapperTpl для getImageList.
Т.е. код вывода слайдера будет таким:
[[getImageList?
&docid=`[[*id]]`
&limit=`6`
&tvname=`slider`
&where=`{"active":"1"}`
&wrapperTpl=`slider_wrap_tpl`
&tpl=`@CODE:<li><img src="[[+image]]" alt="[[+title]]"><p>[[+description]]</p></li>`
]]
А сам чанк slider_wrap_tpl в &wrapperTpl будет таким:
[[+output:notempty=`
<div class="slider_wrapp">
<h3>Заголовок перед слайдером</h3>
<ul>
[[+output]]
</ul>
</div>
`]]
p.s. Кстати, плейсхолдер [[+output]] также применяется и во многих других сниппетах MODX (подробнее смотрите документацию конкретного сниппета).
Источник файлов для MIGX
Есть 2 рабочих способа задать источник файлов для MIGX:
1. Привязываем источник файлов к обычному TV и указываем эту TV во вкладке форм MIGX через inputTV (самый простой и работающий метод).
Например, мы создаем обычную TV с типом ввода "image", назвали ее "image_source", затем привязываем к ней нужный источник файлов и указываем ее в MIGX во вкладке формы (причем эту TV "image_source" можно не привязывать к шаблону, чтобы не нагромождать админку ресурса, MIGX в любом случае ее увидит).
Для нашего поля "Изображение" в MIGX будет следующее:
...
{
"field": "image",
"caption": "Изображение",
"inputTV": "image_source"
}
...
Тут именно inputTV, а не inputTVtype, не перепутайте.
2. Указываем id источника файлов (пусть у нас он 5) для нужного поля в MIGX (в нашем случае это Изображение) через "sourceid".
Во вкладке формы для поля "Изображение" будет следующее:
...
{
"field": "image",
"caption": "Изображение",
"inputTVtype": "image",
"sourceFrom":"config",
"sources":"[{\"MIGX_id\":\"1\",\"context\":\"web\",\"sourceid\":\"5\"}]"
}
...
Вот и все! Вообще через MIGX можно делать многое, делать вкладки в TV, вызывать MIGX внутри MIGX и прочее.
-
Радик 07 мая 2021, 19:27 # ↓
Использывал 2 вариант все работает вот только не понятно как вывести изображение в самой админка MIGX? если не менять источник то все отображаетьсяответить -
Amsterdam 14 марта 2019, 23:55 # ↓
Что такое «sourceFrom»:«config», ?!?ответить